Visual Studio Code의 Codetour 플러그인으로 문서 만들기
시작하며
안녕하세요 데이블 Publisher Platform 팀의 이성현입니다. 저는 최민지 님과 함께 위젯 API 서버 및 브라우저용 플러그인 스크립트를 담당하고 있습니다.
이 포스트에서는 팀 내에서 2021년 1월에 진행한 “담당 영역 전문성 향상” 기간 동안 Visual Studio Code의 플러그인 codetour 를 사용해서 코드와 함께 볼 수 있는 배경설명과 기능관계 위주의 설명문서를 만든 경험, 그리고 그 내용을 팀에 공유한 방법에 관해 이야기해보려 합니다.
배경
저장소 담당 제도는 2021년부터 시작했기 때문에 막 담당자가 된 저와 민지 님은 아직 저장소를 완벽히 이해하지 못한 상태였습니다. 처음에는 전문성 향상(=자습) 기간 동안 평소 볼 기회가 없었던 코드를 포함하여 전체 흐름을 개인적으로 정리하기로 했습니다.
코드를 보면서 이해하기 어려운 부분을 자주 만났고 정리를 개인적으로만 할 것이 아니라 팀 문서로 남겨 다른 개발자의 이해를 돕는 참고자료로 써야겠다는 생각이 들었습니다.
어떤 부분이 어려웠는지에 대해 조금 더 이야기해 보겠습니다.
히스토리를 찾는데 시간이 많이 걸림
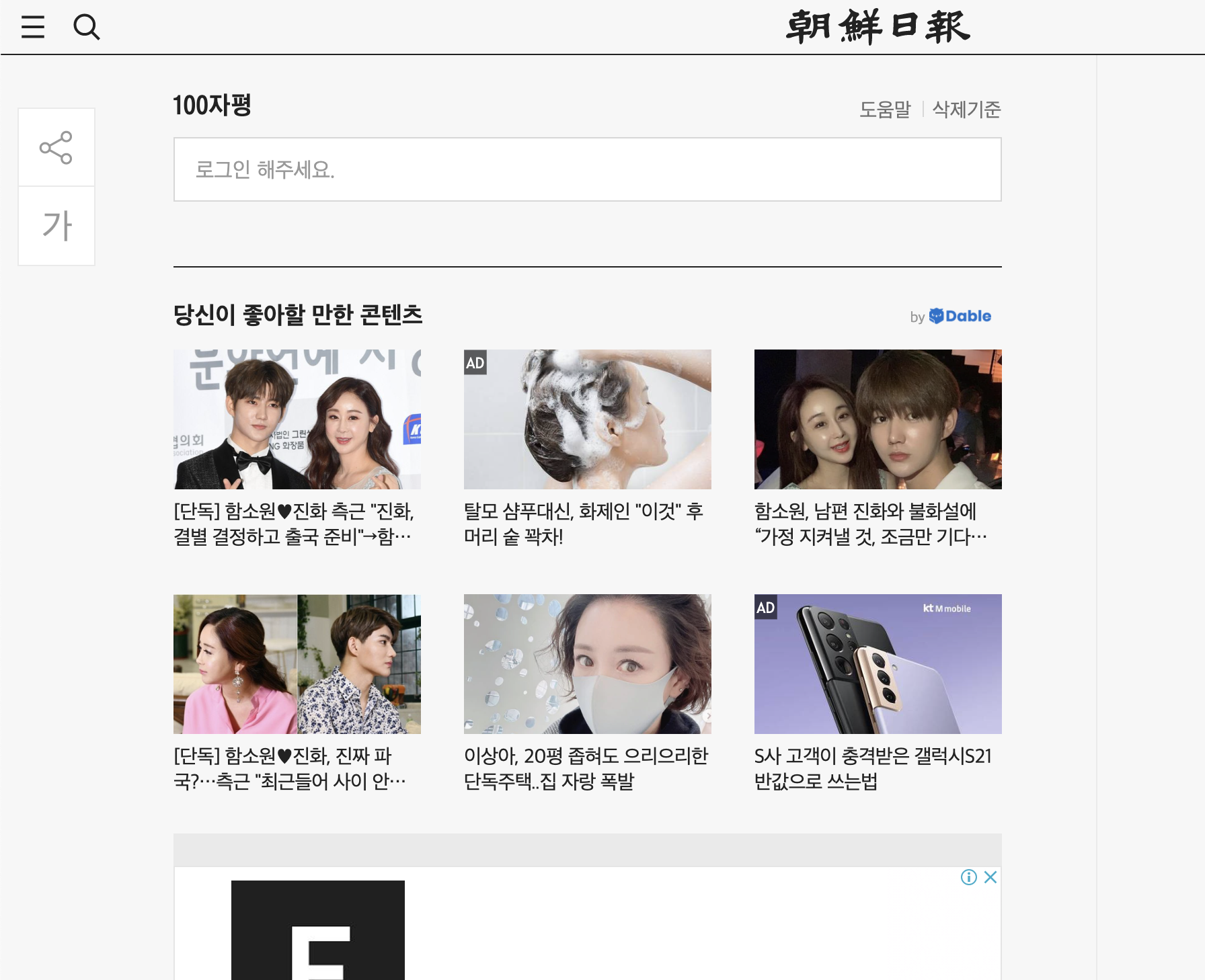
(데이블 위젯이란 매체 영역 일부인 것처럼 디자인된 iframe으로, 데이블 위젯 서버에서 내용물을 받아옵니다)
위젯은 노출 위치, 디자인, 개인화 알고리즘 등을 매체에 맞게 아주 상세히 맞춤 설정할 수 있습니다. 위치를 예로 들면 매체가 스크립트를 설치한 위치에 위젯을 보여주는 방식이 기본이고, 본문 텍스트의 가운데 위치를 자동으로 찾아 들어가 노출하거나 스크롤을 내릴 때는 안 보였다가 다시 올라오는 순간에 보인다거나 하는 등 자동 옵션들도 많습니다.
기능에 따라서는 배경지식을 갖고 봐야 이해되는 진행도 있기 때문에 작성 당시 문서를 찾거나 아는 사람을 수소문하는 데 시간이 오래 걸렸습니다.

저장소 크기와 의존성
위젯 API 서버와 브라우저용 플러그인 코드는 서로 메시지를 주고받기 때문에 별개 저장소로 나뉘지 않고 한 저장소에 모여있습니다.
2021년 2월 27일 기준 저장소의 총 코드 라인 수를 보면, test/빌드/외부 라이브러리/문서 등을 제외한 순수 로직 코드만 세었을 때 29,000라인입니다.
여기에 infra 설정과 CI 서버의 빌드 코드, 패키지로 불러와 사용하는 데이블의 공용 모듈 코드도 로직 일부로 보면 저장소 하나를 이해하기 위해 봐야 하는 코드만 3만 라인 정도가 됩니다.
저장소를 처음 보는 사람이라면 원하는 부분을 찾는 데 시간이 오래 걸릴 수 있습니다.

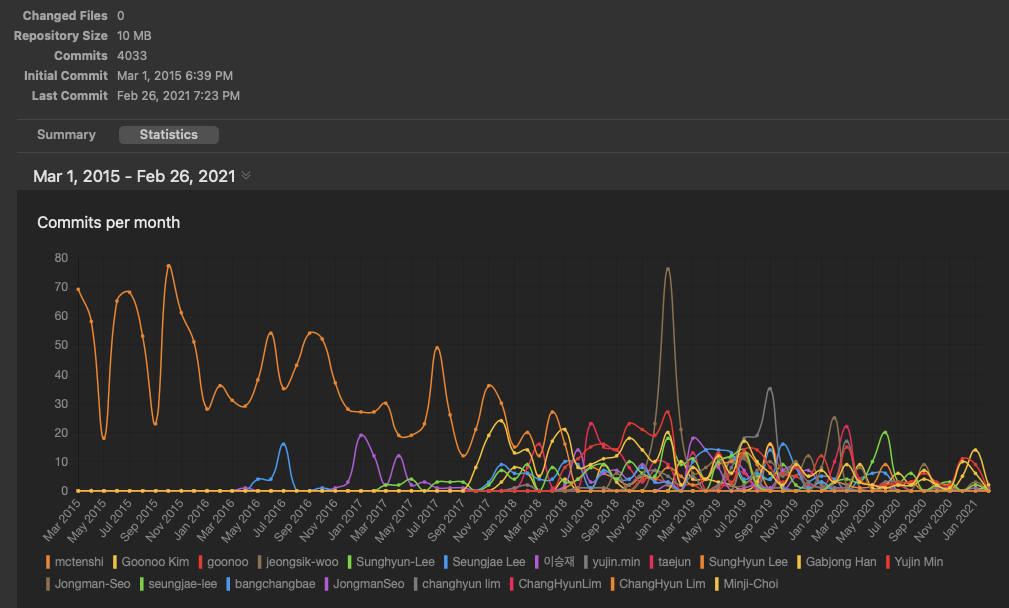
위 그림은 저장소의 커밋 통계입니다. 2018년부터 많은 개발자가 참여한 것을 볼 수 있습니다. 대부분은 신규 입사자이시고 이분들은 작업하기 위해서 일단 저장소를 파악해야 합니다.
데이블 신입 개발자가 팀에서 받는 지원이 꽤 되긴 하지만, (목록)
- 큰 레벨에서 어떻게 흘러가는지에 대한 문서
- 기존 개발자들이 기꺼이 수 시간을 쏟아 친절하게 설명해주는 교육 세션
- 코드 커밋로그에 딸린 개발 문서 링크
- 일부 기능에 대한 추가 문서
- 아무거나 물어봐도 되는 버디
- 언제나 도움을 받을 수 있는 팀 슬랙 채널
전체 코드를 설명하기엔 시간이 부족하기 때문에 큰 범위에서 먼저 설명하고 일부만 예시로 코드를 보여드리곤 했습니다. 나머지는 개인이 코드를 보거나 문서를 읽고 파악하도록 남겨두는 편입니다.
문제는 위젯 API 저장소의 경우 개발하려 코드를 열면 개괄 설명을 들었어도 막막함을 느끼는 개발자가 많다는 점입니다. 주로 이유는 기능 의존성이 높아 한 영역을 수정하려면 관련 기능 구현을 전부 파악해야 했기 때문입니다. 몇 년 전까지만 해도 저장소가 작아서 하루이틀 투자로 전체를 이해할 수 있었는데 지금은 쉽지 않습니다.
코드를 보며 설명하는 문서를 만들자
의존성을 낮추고 모듈을 분리하는 리팩토링을 가장 먼저 떠올렸지만 전체 로직을 모르는 상황에서 분리작업을 시작할 수 없었습니다. 기능을 나누거나 일부를 새로 만드는 결정은 현재 상황을 파악한 뒤에 해야 리팩토링 하자마자 레거시가 되는 상황을 피할 수 있다고 보았습니다. 일단 저희 자신을 위한 정리를 하면서 지금 저장소 상황을 잘 이해할 수 있도록 기능끼리의 연관성과 핵심 진행을 순서대로 정리한 문서부터 만들기로 했습니다.
혼자 코드를 열심히 보던 때를 떠올려보면 코드 동작이 어렵다기보다는 코드를 보면서도 이게 왜 존재하고 어디서 사용되는지를 몰라 막히는 경우가 많았기 때문에 개발자가 코드 바로 옆에서 배경지식을 읽도록 하고 싶었습니다. 코드가 많으면 진행 과정을 순서대로 이해하는 것도 부담이어서 문서는 기능 단위로 자르지 않고 실제 기능이 동작하는 진행 순서를 기준으로 만들어 따라만 가면 실제 동작과 동일한 순서로 전체를 볼 수 있도록 했습니다. 문서 outdate 문제에 대해서는 로직 자체보다 배경지식, 기능간의 연관성을 중심으로 설명하면 리팩토링 등으로 코드가 변하더라도 업데이트하기 수월할 것 같았습니다. (현재 위젯 API의 전체 흐름을 다루는 문서가 없으므로 outdate 문제는 좀 미뤄두고 일단 시작한 면도 있습니다)
자습서의 특징
- 코드를 보며 설명한다.
- 핵심 기능 하나를 처음부터 끝까지 따라가는 순서로 구성한다.
- 로직보다는 진행순서, 배경지식, 사업 의도를 전달한다.
처음에는 Notion으로 만들어봤는데 코드와 함께 읽기가 너무 불편했습니다.
코드 위치: (github링크) / 설명 : ~이런 필요로 만들어졌고 나중에 다른 서버에서 처리됩니다
처럼 코드 링크를 계속 달게 됩니다.
코드 옆에 설명을 달자 싶어서 주석을 써봤는데, 배경설명을 충분히 적을 수가 없어 이것도 탈락입니다.
이리저리 검색해보다 Visual Studio Code의 codetour 플러그인을 발견하고 사용해보기로 했습니다.
Codetour Plugin
- git 에 커밋할 수 있는 마크다운 문서로 저장됩니다.
- 문서에 코드 위치를 지정할 수 있습니다.
- 순서가 있어서 버튼으로 앞뒤를 오가며 문서를 볼 수 있습니다.
Visual Studio 마켓플레이스의 Codetour 플러그인 페이지

만들기
그렇게 한 땀씩 문서를 만들었습니다. 제가 모든 로직을 아는 상태가 아니었기 때문에 코드를 큰 기능 단위로 나눠 과정을 따로 정리하고 다시 CodeTour 로 옮기는 식으로 작업했습니다. 로직을 파악하지 않은 상태로 Codetour 문서를 먼저 만들면 앞에서 설명했던 내용이 틀린 것을 알게 되었을 때 수정할 내용이 많아져 시간이 더 걸리고 작업 흐름이 끊기는 느낌이었습니다.
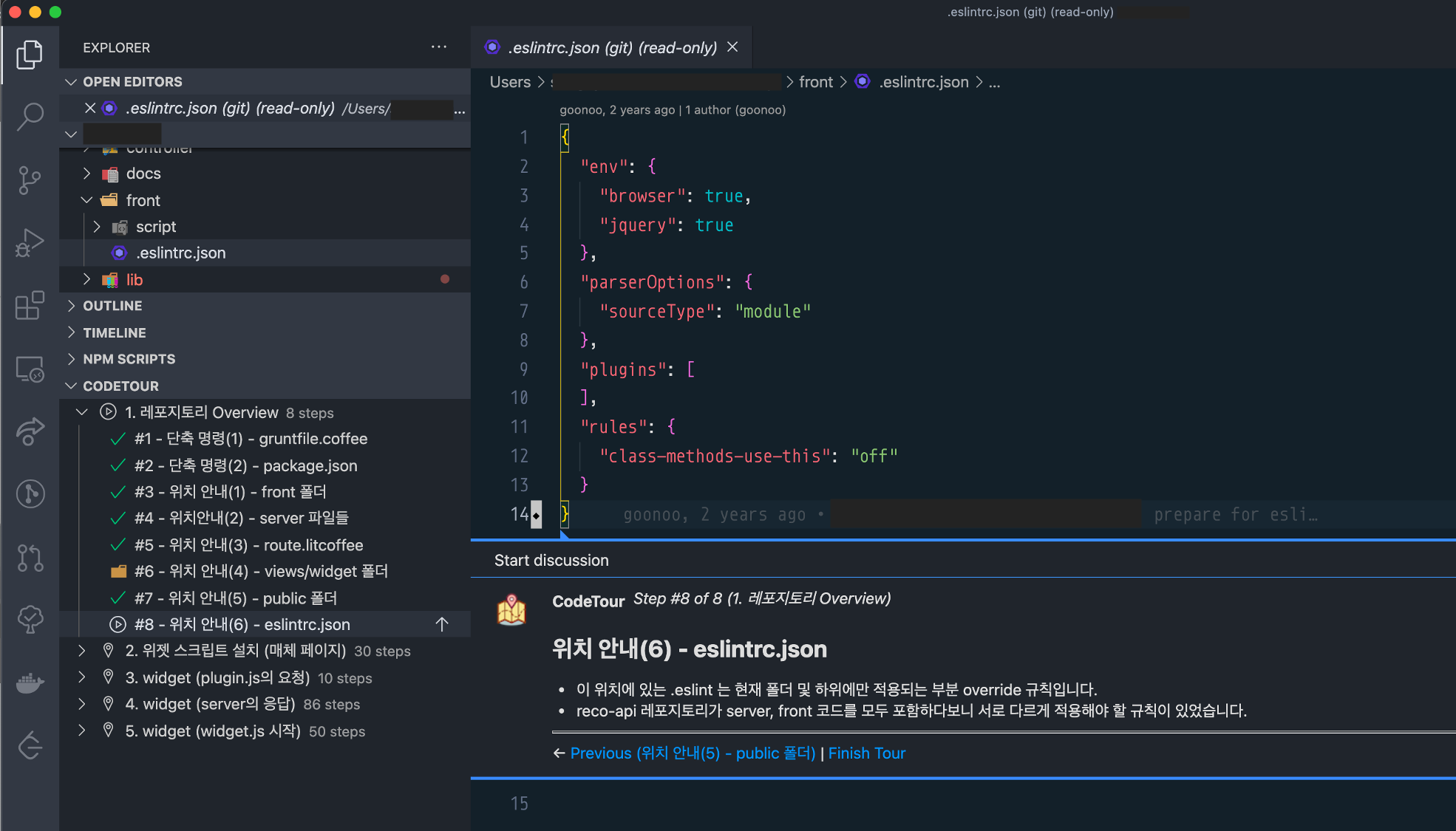
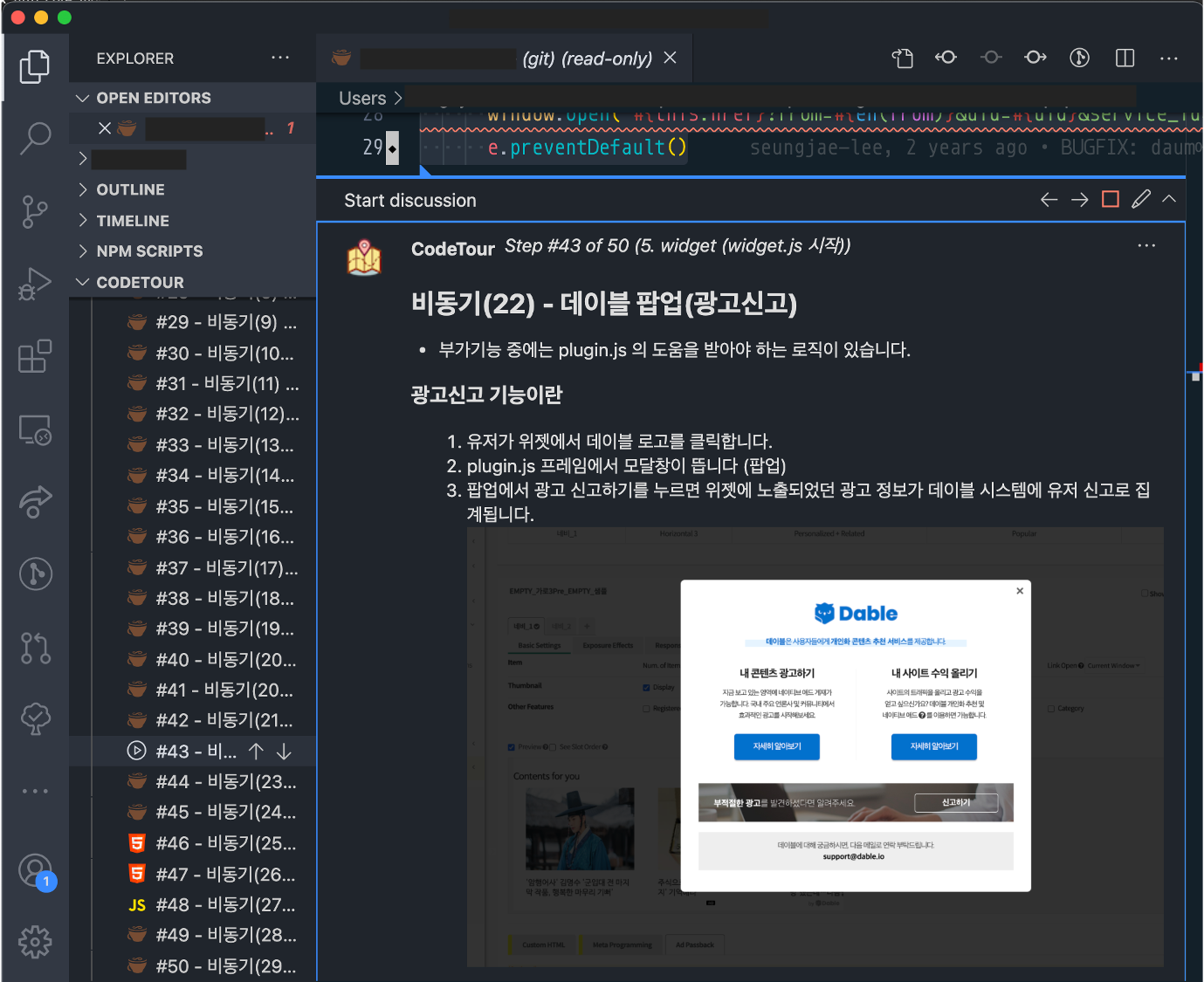
총 184개 과정을 만들었고 몇 가지 예시를 들어보겠습니다.

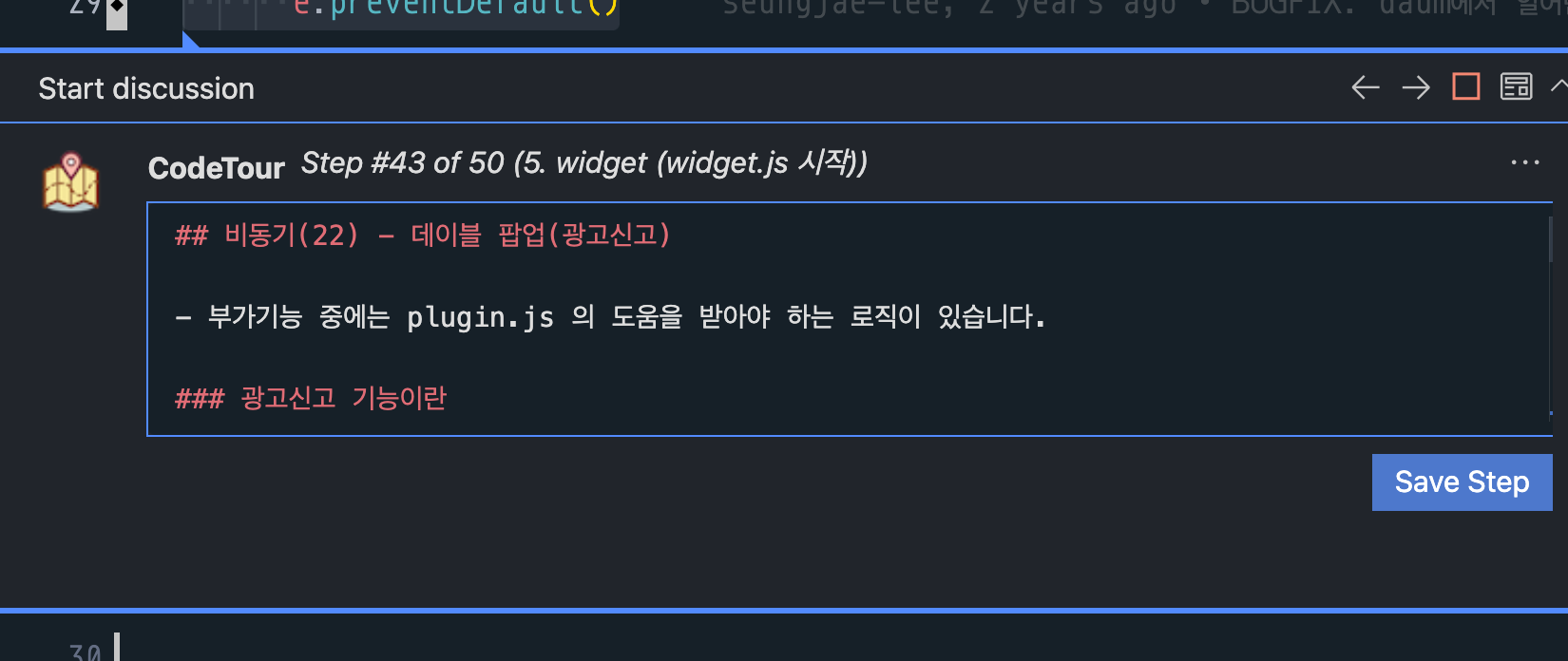
마크다운 작성이 가능합니다. 이미지는 파일 첨부는 안 되고 URL 형태로 삽입할 수 있는데 Github 에서 빈 이슈를 만들고 이슈에 이미지를 추가해 URL을 따서 링크했습니다.

한가지 불편한 점은 편집 창이 너무 작다는 것입니다. 내용을 많이 작성해야 할 때는 별도 Markdown 도구로 편집한 후 codetour 편집 창에 붙여넣어 줍니다.

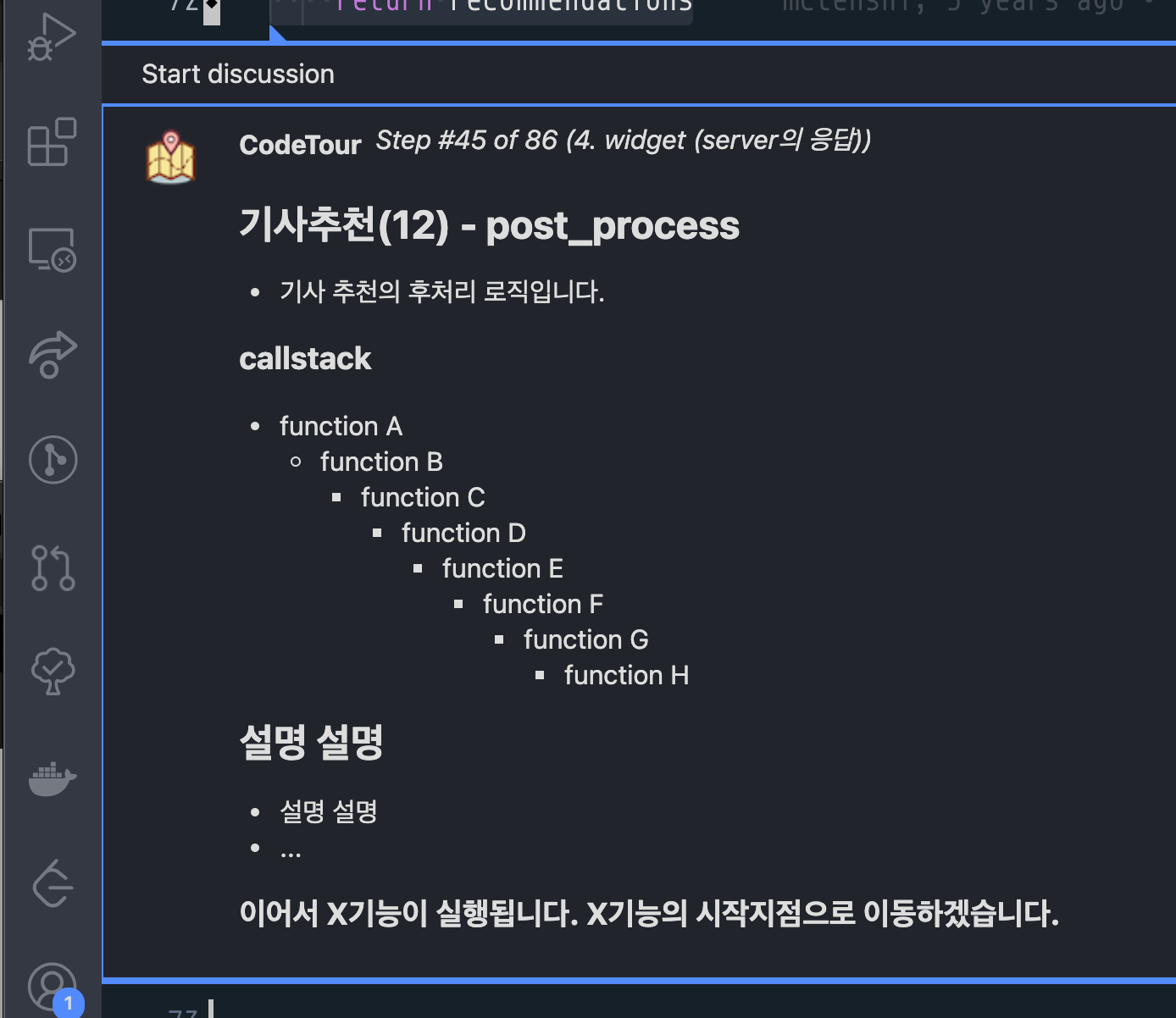
초안을 완성하고 읽어보니 다음 버튼을 누를 때 위치가 아까 보던 함수인지 새로운 함수인지 구분하기가 힘든 문제가 있었습니다. 어떨 때는 한 함수에서 두 번 설명하고 어떨 때는 한 번 만에 넘어가기도 하다 보니 읽는 사람은 여기가 어디인지 스텝이 넘어갈 때 이전 위치에서 이동한 건지 아까 보던 곳인지를 앞뒤를 오가며 확인하는 경우가 생겼습니다. 그래서 중간중간에 간단한 navigation을 넣어주었습니다.
함수 깊이가 깊을 때는 Callstack 을 목차 등으로 두는 방법이 괜찮았습니다.
하나의 큰 흐름이 끝나서 폴더를 두세 개 이동할 때는 다음 이동 위치를 예고하면 자연스럽게 읽을 수 있었습니다.
모든 단계에서 이 규칙을 다 지키고자 하면 시간이 너무 많이 들기 때문에 처음에는 설명에 집중해서 만들고 다시 읽어보면서 이해하기 어렵다 싶을 때 추가하는 부가설명 정도로 사용했습니다.

작성에 사용한 시간
184개 스텝을 만드는 데는 총 5*20 = 100시간 정도가 소요되었습니다. 처음 예상으론 로직 정리에 80%, codetour작성에 20% 정도 비율을 예상했는데 다 하고 보니 50:50 정도 시간 비율이 되었습니다. (codetour에 들어간 추가 시간만큼 전체 시간이 늘어났습니다.) 로직을 잘 알더라도 codetour 로 옮기면 그 코드 위치에서 할 말이 더 생기기 때문에 추가 설명이 필요했고, 순서가 있는 문서이기 때문에 흐름에 맞춰 매끄럽게 읽히도록 다듬는데도 시간이 꽤 들어갔습니다.
공유하기
처음 도입하는 방식의 문서이기 때문에 팀원들에게 어떻게 보는지 설명할 겸, 문서에 보완할 점도 들을 겸 전체 자습서의 앞부분 1/4 정도 분량으로 자습서 함께 읽기 설명 세션을 Google Meet을 사용해 온라인으로 열었습니다.

“예습하지 않으면” 흐름을 놓친다는 피드백을 받았습니다. 설명은 순서대로라도 듣는사람 입장에서는 코드를 점프하며 이동하기 때문에 이해하는데 시간이 더 걸렸던 겁니다. 추가로 문서만 볼 때보다 세션을 들었을 때 이해가 더 쉽다는 이야기도 들었습니다. 마치 수능 준비를 위해 인터넷 강의를 볼 때처럼요. 문서도 있고, 문서를 해설해주는 세션도 있으니 좋다고 합니다. 그러면서도 본인의 이해 속도에 맞춰 누구는 천천히, 누구는 빨리 듣고 싶어 했습니다. 마치 인터넷 강의처럼.. 인터넷 강의처럼?
Youtube 촬영하기
이왕 이렇게 된 거 자습서를 설명하는 세션을 영상으로 남기기로 했습니다. 개발자 개인이 듣고싶은 속도로 볼 수 있도록 하고싶었던 것도 있고, 양이 꽤 많은데 새로운 개발자가 들어올 때 마다 세부 내용을 까먹지 않고 전달할 자신이 없어서였기도 합니다. 신규 멤버가 오셨을 때 유튜브를 같이 보면서(부끄러움은 제 몫..) 질문만 받는것도 좋겠다 싶었습니다.
Google Meet 세션을 녹화하려 했지만 단점이 있었습니다.
- 구글 회의 녹화에는 비즈니스 계정이 필요하고
- 화질이 떨어지며
- 틀린 부분을 재 촬영하는 등 편집할 수 없음 (라이브)
- 어차피 영상으로 볼 수 있는데 녹화를 위해 굳이 여러 개발자의 시간을 빼앗아야 하는가
그래서 저 혼자 녹화를 하고 유튜브로 업로드 하기로 했습니다. 유튜브의 장점은 모바일이든 PC든 편하게 볼 수 있다는 점입니다. 만약 동영상 파일로 공유했다면 다운로드와 파일 관리가 불편했을 것입니다.
.png)
데이블은 google 비즈니스 계정을 사용하기 때문에 유튜브에서 회사 사람들에게만 공유 등의 옵션을 설정할 수 있습니다.
무료 영상 스트리밍 프로그램인 OBS로 촬영을 하면서 제 얼굴을 오른쪽 아래에 작게 넣습니다. (덜 지루하다고 합니다)
배경은 ChromaCam 이라는 무료 도구를 사용하면 사람만 남기고 나머지를 녹색으로 만들어 주는데 OBS에서 그 녹색을 제거하면 깔끔하게 날아갑니다.
글자가 뭉개지지 않도록 맥 화면을 그대로 녹화하면 1분당 약 150MB 정도의 공간을 사용합니다. 랩탑의 저장 공간이 부족하다면 youtube 계정으로 스트리밍을 하면 저장 용량을 아낄 수 있습니다. 다만 연결이 끊어지지 않았는지 중간중간 확인해 주세요.
현재 자습서는 완료되었고 Youtube는 1시간 분량을 녹화했습니다. 대략 2시간 분량 촬영이 남은 상태입니다. 업무 틈틈이 찍고 정기 업로드처럼 며칠마다 한 회씩 올리는데 의외로 조회 수가 괜찮습니다.
직장인의 꿈이라던 스트리머를 여기서 할 줄은 몰랐고 첫 구독자가 동료 개발자일 줄도 몰랐습니다. 좋아요, 알람 설정, 구독 설정해 준다고 하시던데 감사히 받겠습니다.
그래서
아직 문서의 효과가 어떤지는 알 수 없습니다. 저장소의 처음부터 끝까지 쉽게 훑어볼 방법이 생겼다는 데 의미가 있습니다. 겸사겸사 저장소의 로직 정리도 되어서 어디를 리팩토링해야 할지도 생각할 준비가 되었습니다. 앞으로 누군가 어떤 로직을 물어보시면 유튜브 링크에 시간을 달아 전달하려 합니다. 전체 과정에서 어디쯤 와있는지를 이해하실 수 있으면 반은 성공한 셈이라고 봅니다.
자습서를 만들다가 스트리머가 된 긴 이야기를 봐주셔서 감사합니다.