매체사를 위한 데이블 가이드라인입니다

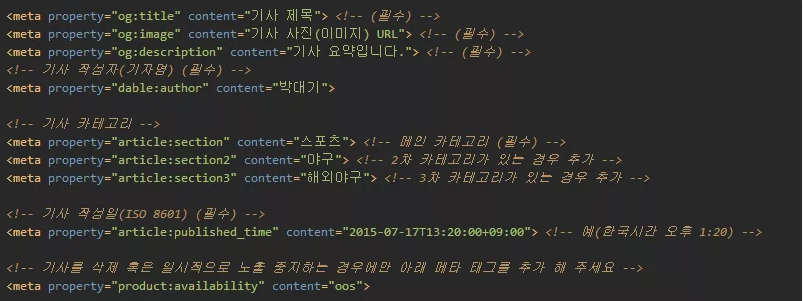
참고로 관련 태그들은 모두 표준 태그들로, 추가 해 두시면, 검색엔진/SNS 에서 유용하게 동작합니다.
<head> 이전에 넣어주시는 것을 추천 해 드립니다.
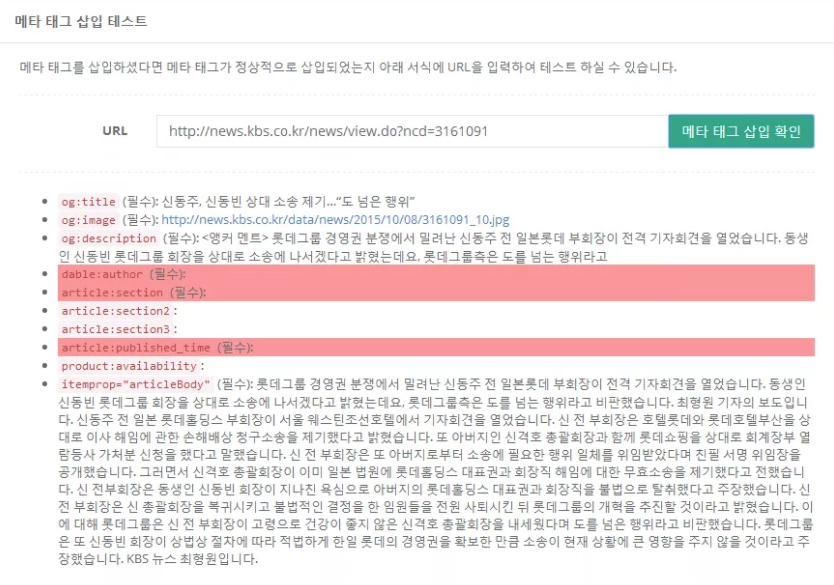
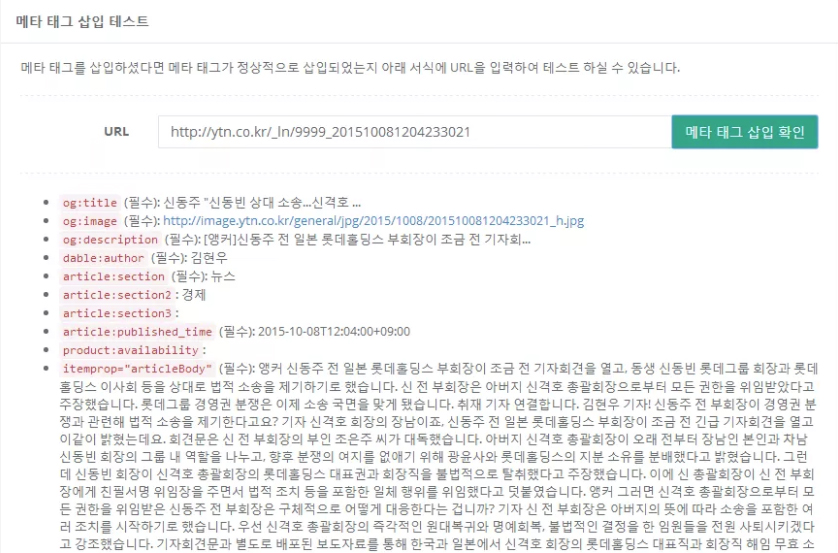
itemprop="articleBody" 속성을 추가해주세요.


"dable:item_id"는 기사를 식별할 수 있는 유일한 값이며, 숫자와 문자 조합이 가능합니다.
단, 여기서 정의되는 기사 ID는 PC와 모바일에서 동일한 값이어야 합니다.

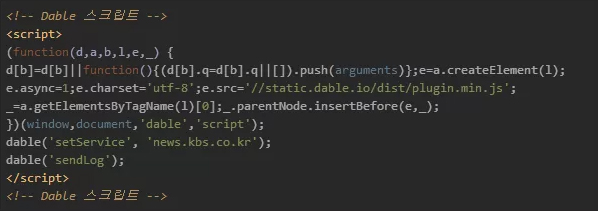
<header> 파일에 추가를 하시면 되고, 해당 스크립트가 삽입이 되면, 사이트의 로그를 자동으로 수집하기 시작합니다. 이전에 넣어주시는 것을 추천 해 드립니다.dable('setService', 'news.kbs.co.kr');dable('setService', 'mn.kbs.co.kr');service_name도 서비스 가이드에 나와있는대로 설정하시면 됩니다. 실제 모바일 도메인 값과'setService'에서 설정하는 service_name 값이 다를 수 있으니 주의 하시기 바랍니다.
dable('setService', **** ); 에서 PC와 모바일에 서로 다른 service name을 주어야 합니다. 같은 service name을 주시면, 로그가 한쪽으로 모여서 정상적인 분석이 진행되지 않습니다.
og:image 는 되도록 CDN이 적용된 썸네일 주소를 입력 해 주시기 바랍니다. 800*600 이하의 이미지를 추천 해 드리며, 이미지가 너무 큰 경우, 향후 이미지 전송 비용이 급격하게 증가할 수 있습니다.og:image 에 반드시 로고가 들어가야 하는 경우라면, og:image 대신 dable:image에 썸네일 주소를 추가 해 주시면 됩니다.og:title에 반드시 사이트 이름이 포함되어야 한다면, og:title대신 dable:title에 기사 제목을 넣어주시면 됩니다.