블로거를 위한 데이블 가이드라인입니다
관리페이지 > 테마 > HTML편집을 클릭해주세요.

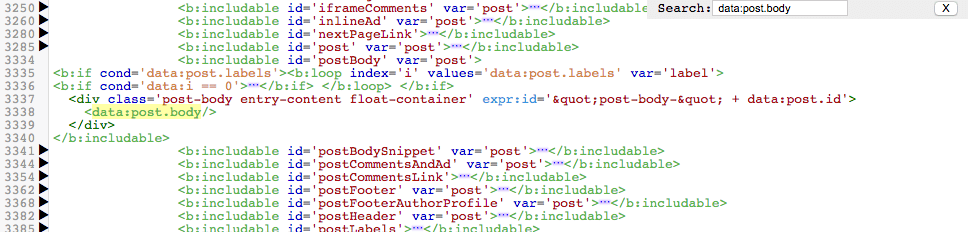
data:post.body 부분을 검색합니다.

<div를 찾아
itemporp='articleBody'를 추가합니다.하단의 Q&A를 참고하시어 메타태그 적용이 잘 되었는지 확인해주세요.
메타 태그가 제대로 적용되었다면, 관리페이지 > 레이아웃 에서 가젯을 추가해 위젯 스크립트를 적용하시면 됩니다.
충분한 데이터가 쌓인 후 위젯이 자동으로 노출되며, 방문 트래픽에 따라 2~7일이 소요됩니다.
위젯 스크립트 및 메타태그 적용 과정에서 많은 오류가 발생합니다.
1. 쌍따옴표 ("")의 형식이 다른 경우
2. dable을 able로 입력하는 등의 오타가 발생한 경우
3. 올바르지 않은 위치에 코드 및 태그를 입력한 경우
위의 오류에 해당하는지 점검해 주세요. 만약 이상이 없는데도 위젯이 나타나지 않을 경우 blog@dable.io를 통해 문의해 주시기 바랍니다.